
Flutter badge widget Widget Of the Day YouTube
Badges can be used for various purposes in an application. For example, showing the number of messages, number of items in the cart, etc. In this article, we will see the implementation of badges in Flutter using the badges Flutter package. Install the library: In the pubspec.yaml file, add badges library. Then run pub get to configure the.
GitHub Rahiche/FlutterBadge A Flutter widget that help you to
The Badge widget in Flutter is a small graphical element used to represent a notification, status, or count. Badges are often used to show a count, such as the number of unread notifications, or to indicate a status, such as a pending task. Here's an example of using the Badge widget in Flutter: Badge( badgeContent: Text('3'), child: Icon.

How to easily manage notification badges inside of a Flutter app
Badge. class. A Material Design "badge". A badge's label conveys a small amount of information about its child, like a count or status. If the label is null then this is a "small" badge that's displayed as a smallSize diameter filled circle. Otherwise this is a StadiumBorder shaped "large" badge with height largeSize.

Badges In Flutter Mobikul
Our badges look nice. However, if you like to get the job done quickly and have more advanced options, it's a good idea to make use of a package. Using a third-party Plugin. The plugin we'll use named badges. To install it, add badges and its latest version to the dependencies block in your pubspec.yaml file by executing the following command:

Flutter badge number animation / practice day 26 YouTube
Badge. constructor. Create a Badge that stacks label on top of child. If label is null then just a filled circle is displayed. Otherwise the label is displayed within a StadiumBorder shaped area.

How to implement badge in flutter using liquid UI? Liquid Series
flutter. Earn at least 100 total score for at least 20 non-community wiki answers in the flutter tag. Awarded 539 times.. 1,974 3 3 gold badges 18 18 silver badges 33 33 bronze badges. Awarded Apr 2, 2023 at 4:02 to omar hatem.

Flutter UI 18 Fun with Badges in Flutter Nilen Patel Inc.
Installing: # In your pubspec.yaml. dependencies: badges: ^3.1.2 Attention! In Flutter 3.7 the Badge widget was introduced in the Material library, so to escape the ambiguous imports you need to import the package like this:

How To Implement Badges In Flutter Nucleio Technologies IT Solutions
To change the badge position: 1. Select the Badge widget from the widget or the canvas area. 2. Move to the properties panel (on the right side of your screen), and scroll down to the Badge Properties section. 3. Find the Position (Start or End) property and click on the icons to change the position.

Flutter Tutorial Notification Badge Icon YouTube
A badge in Flutter is a small graphical element that is used to display a numerical value or a status icon. It is often displayed as a small, round shape with a number or an icon in the centre, and it is usually placed in the top-right corner of an app icon or an item in a list. Badges are used to provide visual notifications to users about.

Flutter Icon Badge Just Stickers Just Stickers
In order to properly handle the visibility of the badges, we need to: Create a tree representing the app features hierarchy. Store whenever a widget has been clicked in the SharedPreferences. Create a manager to update and notify whenever a widget is clicked. Wrap Icons we want a badge on with a custom Widget — listening to potential changes.

How to implement Badge in Flutter YouTube
offset property. offset. property. Combined with alignment to determine the location of the label relative to the child. This value is only used if label is non-null. Defaults to the BadgeTheme 's offset, or if the theme's value is null then Offset (4, -4) for TextDirection.ltr or Offset (-4, -4) for TextDirection.rtl.

Flutter Notifications Badge Flutter Beginners flutterbeginner
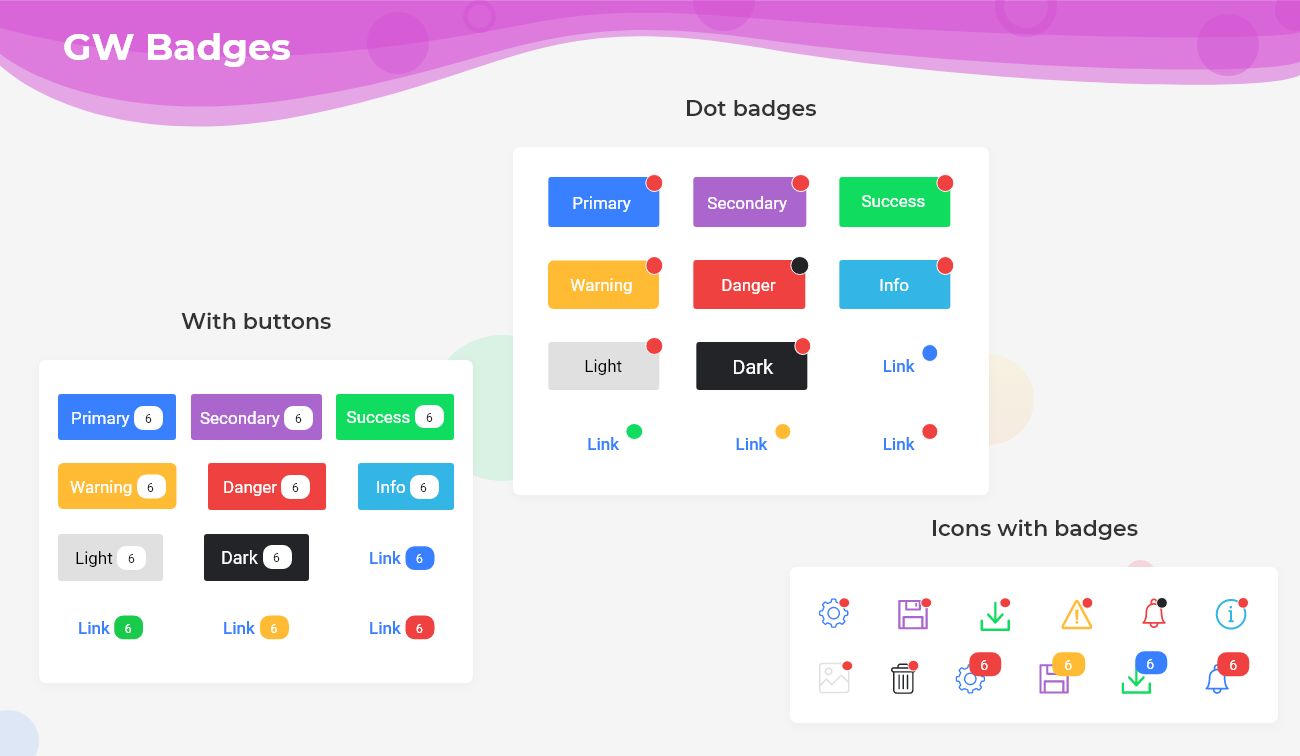
GFBadge has a set of different designs to show the Flutter Badges that include: How to use Flutter badge with Button . Badges are used within a Flutter Button component to show the label of the button and the notification the button has just like the below image. Flutter Badge with Notification icon . Badges are used with an Icon Component.

Badges in flutter Notification Badges Flutter badges YouTube
Implementing a badge in Flutter is straightforward, thanks to the Badge widget's intuitive API. For instance, to display a badge on an icon, you can use the following snippet: 1 Badge( 2 child: Icon(Icons.shopping_cart), 3 badgeContent: Text('3'), 4 backgroundColor: Colors.red, 5) This code creates a simple red badge, signifying three items in.

Flutter Badge with Tabbar Badges YouTube
As of Flutter 3.7 the Badge widget was introduced in the Material library. Therefore if you still want to use the badges package be sure to prefix it like this in order to avoid ambiguous imports: Therefore if you still want to use the badges package be sure to prefix it like this in order to avoid ambiguous imports:

How to Create Custom Flutter Badge Widget
alignment. property. Combined with offset to determine the location of the label relative to the child. The alignment positions the label in the same way a child of an Align widget is positioned, except that, the alignment is resolved as if the label was a largeSize square and offset is added to the result. This value is only used if label is.

Flutter Notification Badges Simple Example Flutter Tutorials
Customizable Badge Appearance: Flutter badges offer flexibility in appearance, allowing you to adapt them to your app's unique style and design. Support for Different Badge Shapes: Whether you prefer circular, rectangular, or other shapes, Flutter badges can be easily customized to fit your visual preferences.