
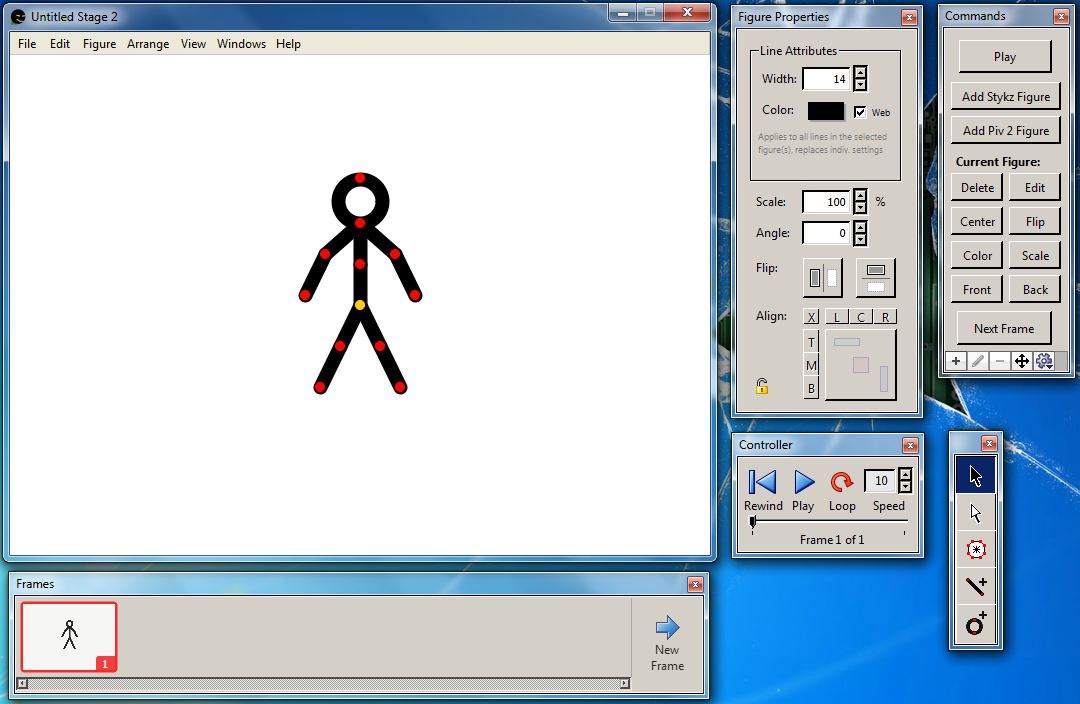
Cara Membuat Animasi Di Pivot Ilmu Belajar
31 Aug, 2022 On this Content Cara Membuat Animasi Loading Page Tutorial ini menunjukkan cara membuat animasi pemuatan halaman sederhana menggunakan CSS, HTML, dan JavaScript. Termasuk aturan keyframe, CSS, HTML, dan contoh penggunaan fungsi javascript yang bekerja sesuai aturan.

Koleksi Cemerlang 20+ Cara Membuat Gambar Bergerak Di Html
Memulai Animasi Web. Motion telah menjadi bagian yang sangat penting dari bidang desain web dalam beberapa tahun terakhir. Motion dan animasi menambahkan layer dimensi ke antarmuka, membantu pengguna, menawarkan umpan balik, menyenangkan, dan terlibat di sepanjang jalan. Pada artikel ini, saya akan menjalankan langkah-langkah yang terlibat.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
Membuat Animasi Loading Dengan CSS3 - Pada kesempatan ini kita akan membahas tentang cara membuat animasi loading dengan css3. banyak template yang lagi ngetrend sekarang ini sudah mulai membuat efek loading yang beragam. dan berbagai bentuk. bentuknya pun sangat keren-keren ya teman-teman. dulu gambar animasi loading di buat dengan gambar yang.

CARA MEMBUAT ANIMASI GRAFIK KEREN DI POWERPOINT YouTube
Cara membuat animasi dengan menggunakan Animate.CSS Berikut tahapan yang harus di lakukan untuk membuat animasi bergerak animate.css. Pertama sekali yang harus di lakukan adalah : Download library animate.css Teman-teman bisa download langsung di sini https://daneden.github.io/animate.css/. Hubungkan file animate.css dengan file HTML

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
Ditulis oleh Googler 1. Sebelum memulai Animasi berbasis scroll dapat Anda gunakan untuk mengontrol pemutaran animasi berdasarkan posisi scroll dalam container scroll. Artinya, saat Anda.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
Modifikasi solusi dari tugas sebelumnya Animasi sebuah bidang (CSS) untuk membuat bidang yang. cy, radius) menggambar lingkaran, tetapi tidak memberikan cara untuk melacak-nya ketika sudah selesai. Tambahkan sebuah argumen callback: showCircle(cx, cy, radius, callback) untuk di panggil ketika animasi-nya sudah selesai. callback harusnya.

Cara Membuat Animasi di HTML Community Saint Lucia
Cara Membuat Animasi Javascript HTML Reviewed by Sutiono S.Kom., M.Kom., M.T.I Di bawah ini kita akan mempelajari cara membuat animasi menggunakan JavaScript. HTML 50 1 2 3