
Cara Menjalankan Aplikasi Flutter Pada Real Device BuildWithAngga
Aplikasi Berbasis Flutter : Beceer sang Juara Kenapa Flutter Sekali membangun app dengan framework Flutter, bisa untuk iOS dan Android. Kini Flutter benar-benar jadi multiplatform. Akan ada tambahan dukungan untuk Web dan Desktop. (Google I/O 2019) Pernah coba bikin aplikasi menggunakan Flutter? Kalau kamu pengembang aplikasi yang suka ikut arus teknologi terkini sih, wajib coba. Buatmu […]

Apa itu Flutter? Mengenal Flutter Lebih Dekat dan Manfaatnya
1. Pengantar. Flutter adalah toolkit UI Google untuk membuat aplikasi yang menarik dan dikompilasi secara native dari satu codebase untuk seluler, web, dan desktop. Flutter berfungsi dengan kode yang sudah ada, digunakan oleh developer dan organisasi di seluruh dunia, serta gratis dan bersifat open source. Dalam codelab ini, Anda akan membuat.

Jasa Pembuatan Aplikasi Android dan iOS menggunakan Flutter
Aplikasi Flutter memiliki antarmuka yang fleksibel dan ekspresif sehingga tampilan aplikasi menjadi lebih cantik.. Pada setiap pertemuan diberikan contoh project pembuatan aplikasi. Pada akhir webinar, peserta memahami penggunaan Flutter untuk membuat aplikasi dengan tampilan yang menarik, interaktif, hingga terhubung dengan API..

5 Website Inspirasi Desain untuk Flutter Developer BuildWithAngga
Berikutnya tentukan nama aplikasi dan lokasi flutter SDK-nya. Berikutnya tentukan nama package untuk aplikasinya. Selesai… 2. Membuat StateLessWidget.. Pada contoh sebelumnya, kita menggunakan widget layout Center() untuk membuat widget di dalamnya berada di posisi tengah-tengah.

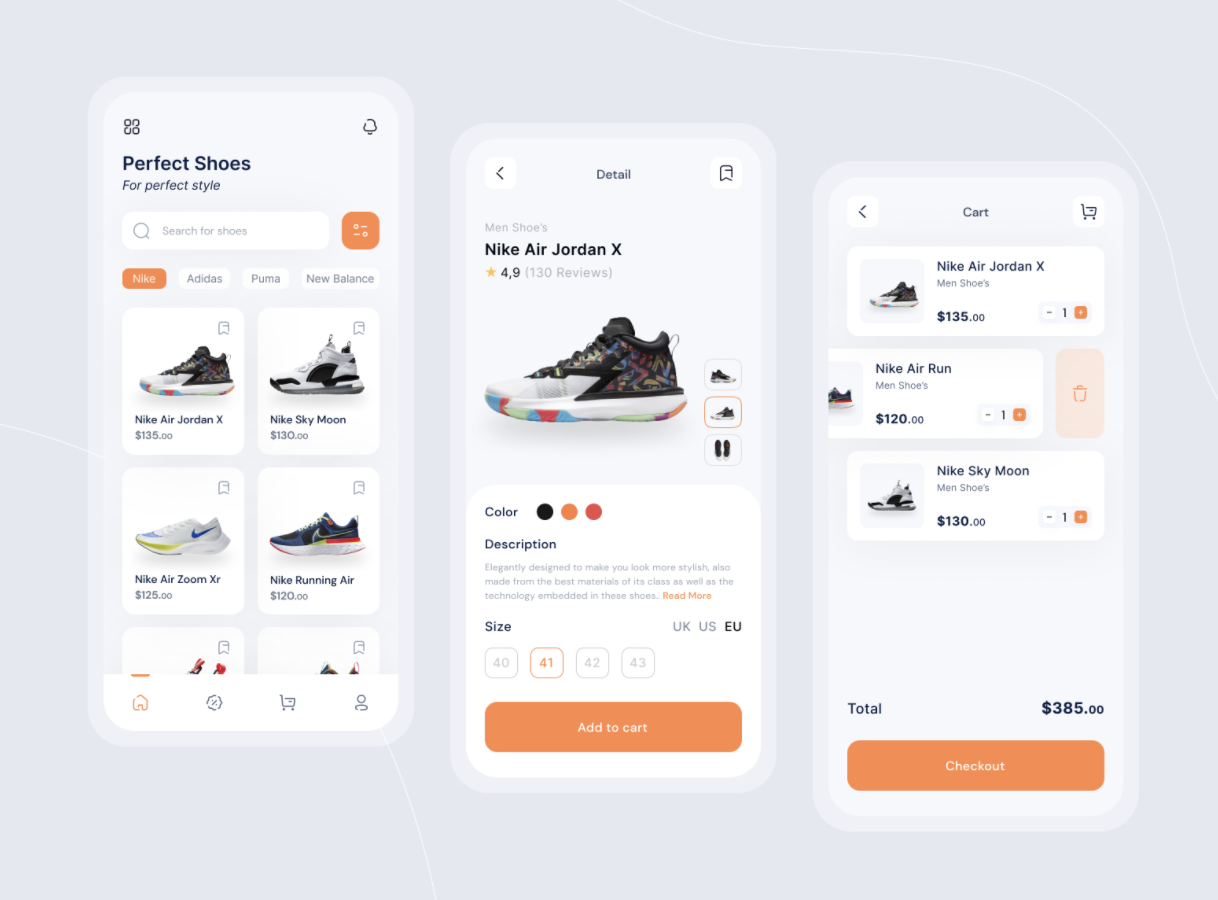
Finance App Design in Flutter Flutter Tutorial Speedcode Flutter
Contoh flutter_slidable dalam aksi (sumber). Aplikasi Gmail adalah contoh penting, di mana item daftar geser menawarkan peningkatan produktivitas yang signifikan. Plugin ini dikemas dengan fitur dan siap digunakan, tetapi juga sangat dapat disesuaikan jika diperlukan. Beberapa fitur yang terdaftar adalah:

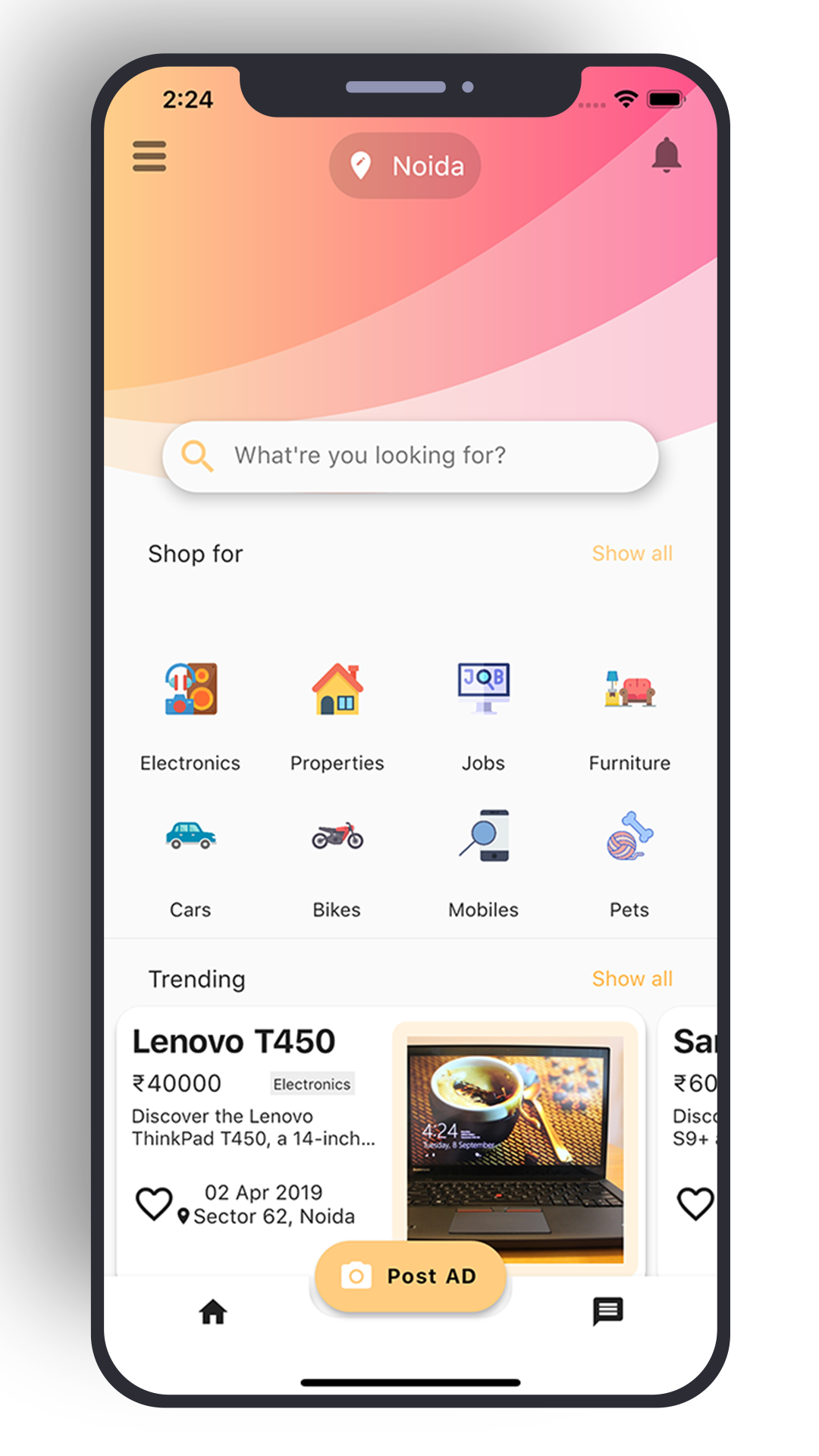
A Sample App To Showcase Classified App Using Flutter Free Flutter
Mencoba aplikasi contoh dengan Analytics. Seperti semua paket lainnya, plugin firebase_analytics dilengkapi dengan program contoh. Buka aplikasi Flutter yang telah Anda konfigurasi untuk menggunakan Firebase (lihat petunjuk di halaman ini). Akses direktori lib aplikasi, lalu hapus file main.dart yang sudah ada.

Membuat Program Pertama dengan Flutter Belajar Flutter Pemula 2
70+ Flutter Projects for Beginners, Intermediate And Advanced Developers With Source Code Are. Full Stack Instagram Clone. Spotify Clone For Web and Desktop. Create a 2D Snake Game in Flutter. Online Shop App using Flutter. Skype Clone in Flutter. InKino - Movie App In Flutter.

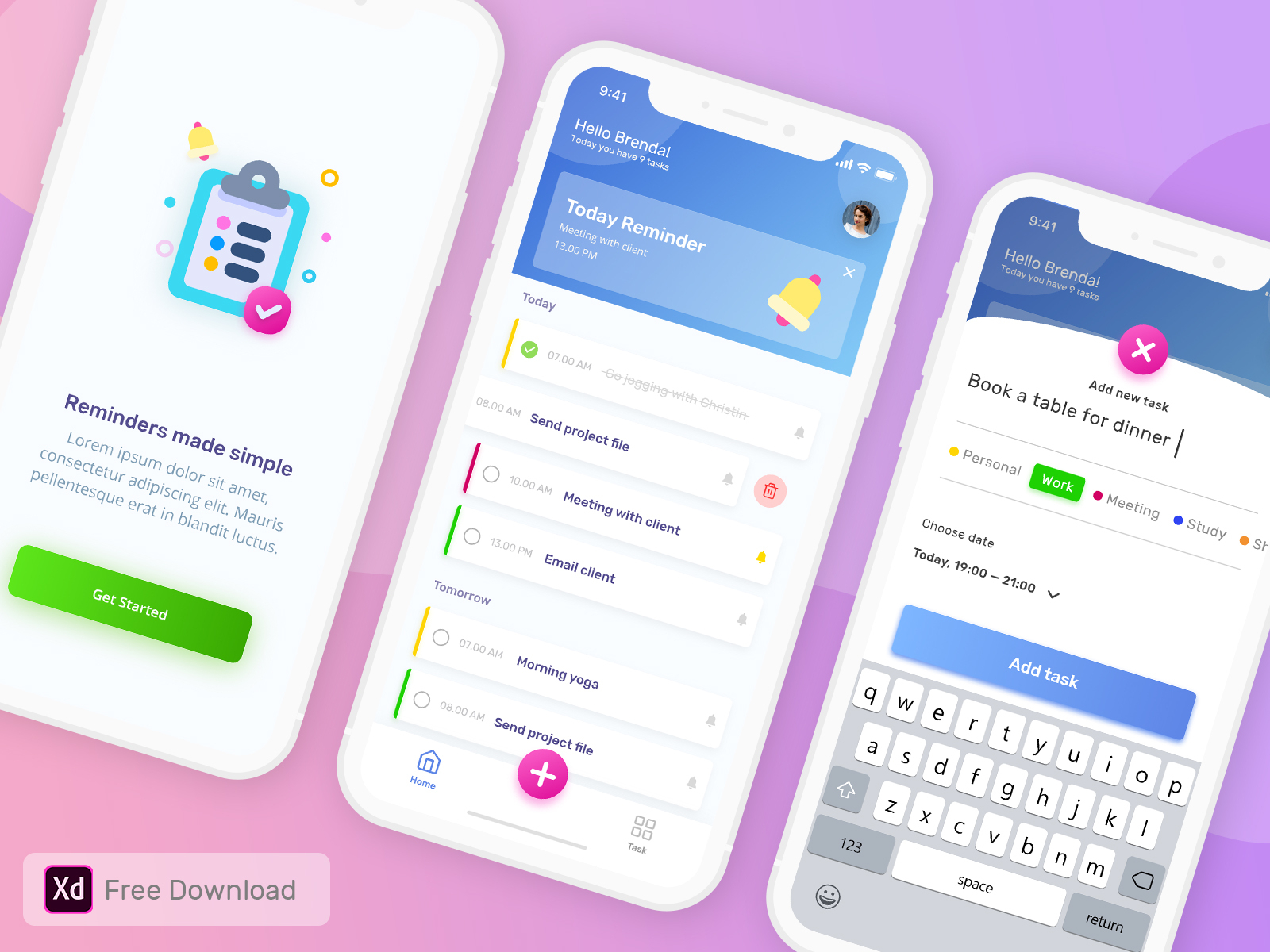
Flutter To Do App FlutterCore
Kemudian buka folder example yang ada pada flutter-desktop-embedding dengan teks editor VS Code.. Folder example pada repository flutter-desktop-embedding adalah sampel struktur proyek aplikasi desktop dengan Flutter.. Jika kamu akan membuat proyek baru, kamu bisa copy semua isi dari folder ini. Jika kita perhatikan, struktur direktorinya hampir sama seperti aplikasi mobile dan web.

Course Flutter 1 Aplikasi CRUD Mahasiswa & MySQL YouTube
Top 8 famous apps built with Flutter. While there are thousands of apps made with Flutter, here are some of the most famous ones: Abbey Road Studios. Famous for their work on records for The Beatles, Pink Floyd, Adele, and so many more, Abbey Road Studios has gone digital with their mobile app, Topline.

Aplikasi Flutter Pertamaku Membuat Aplikasi Mobile Dalam Hitungan
Sebagai contoh, nama project yang akan saya buat adalah petani_kode. Kemudian kita akan diminta untuk menentukan lokasi penyimpanan project. Kita bisa menyimpan di tempat yang diinginkan. Tunggulah proses pembuatannya sampai selesai… 3. Emulator untuk Flutter. Ada tiga macam emulator yang bisa digunakan untuk menjalankan aplikasi Flutter:

Top 5 Most Used Widgets In Flutter BuildWithAngga
Flutter Mini Project - Membuat Aplikasi Sederhana #2. Anton Prafanto. Mulai belajar. Membuat UI yang cantik dengan Flutter. Anton Prafanto. Mulai belajar. Flutter Animation - Membuat Animasi Transisi Route. Anton Prafanto. Mulai belajar. Flutter Animation - Hukum Fisika Pada Animasi Widget.

Review Aplikasi Sederhana Menggunakan Flutter YouTube
Aplikasi yang kita buat dengan Flutter dapat di-build ke Android dan iOS. Sedangkan Android Studio hanya bisa di-build ke Android saja. Ini untungnya belajar Flutter, sekali coding…aplikasi bisa digunakan pada Android dan iOS. Enak bukan? Sampel Aplikasi Mobile yang dibangun dengan Flutter. Contoh-contoh aplikasi yang dibangun dengan Flutter:

TUTORIAL FLUTTER 7 CARA MUDAH MEMBUAT MENU DASHBOARD MENGGUNAKAN CARD
Widget adalah elemen tempat Anda membangun setiap aplikasi Flutter. Seperti yang dapat Anda lihat, bahkan aplikasi itu sendiri adalah widget. Catatan: Kita akan mencapai penjelasan StatelessWidget (dibandingkan StatefulWidget) kemudian. Kode pada MyApp menyusun keseluruhan aplikasi. Kode ini membuat status seluruh aplikasi (Anda akan.

Membuat Project Pertama di Flutter YouTube
Membuat Aplikasi Flutter. Langkah 1 ━ Buka Android Studio. Langkah 2 ━ Buat Projek Flutter dengan klik File → New → New Flutter Project. Langkah 3 ━ Berikutnya, pilih Aplikasi Flutter. Untuk ini, pilih Flutter Application → klik Next. Langkah 4 ━ Konfigurasikan detail aplikasi seperti dibawah ini. Langkah 5 ━ Berikutnya, klik.

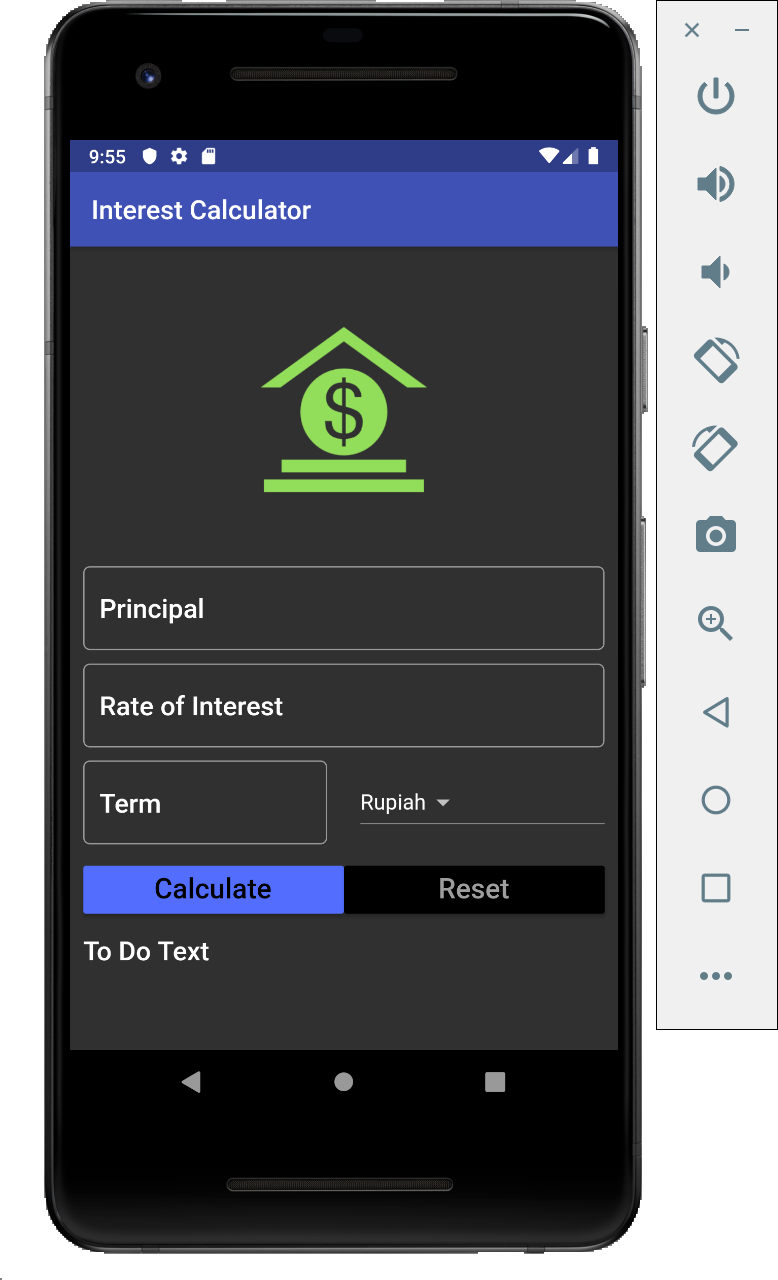
Tutorial Flutter Membuat Aplikasi Interaktif Sederhana dengan
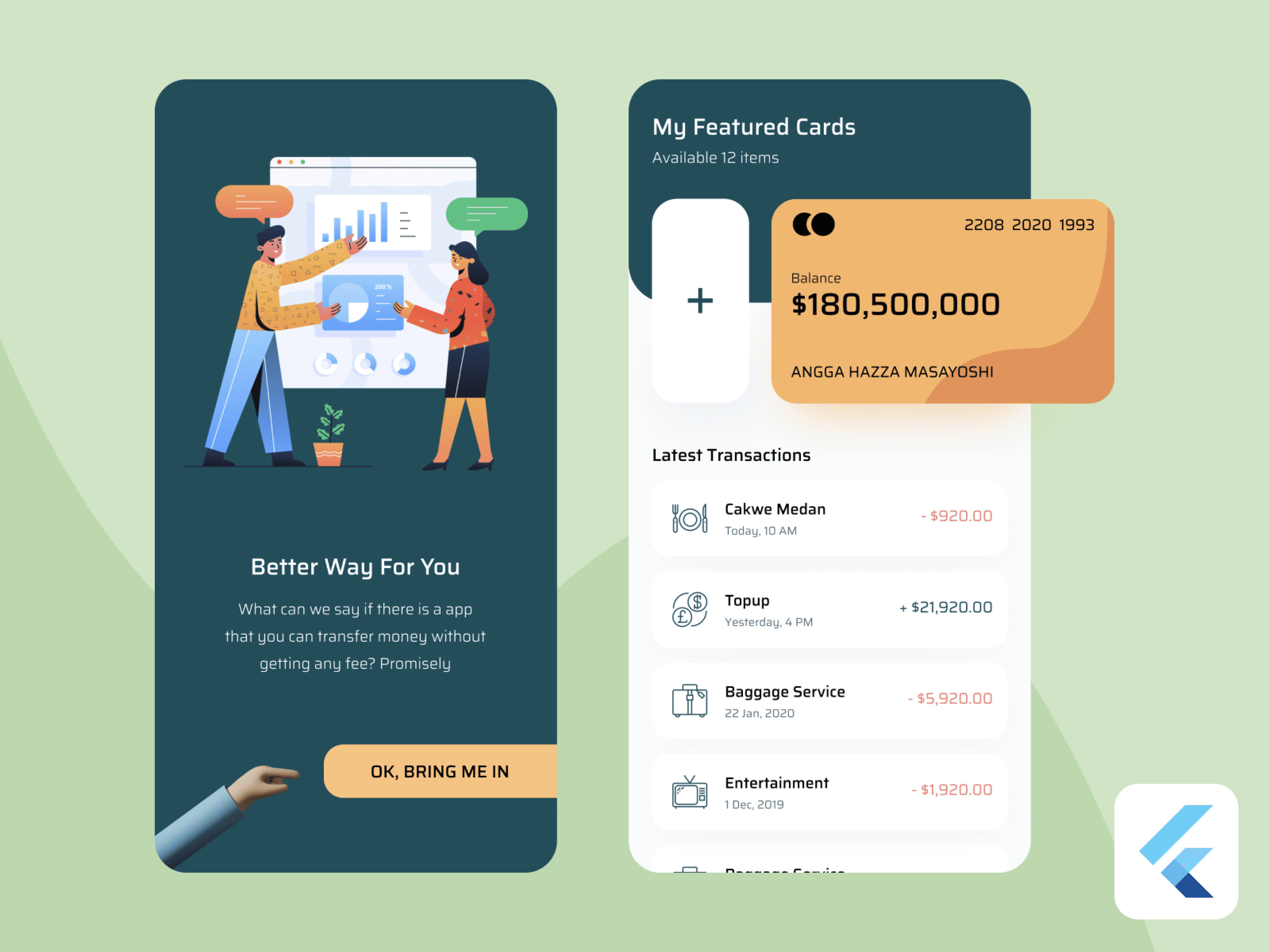
5. Flutter Bank UI. This is a banking application template with a small backend. In it you can see the balance on the card, the spending for today, a week, a month, or try to make a transaction. The minimum functions that a banking application needs and nothing unnecessary. 6.

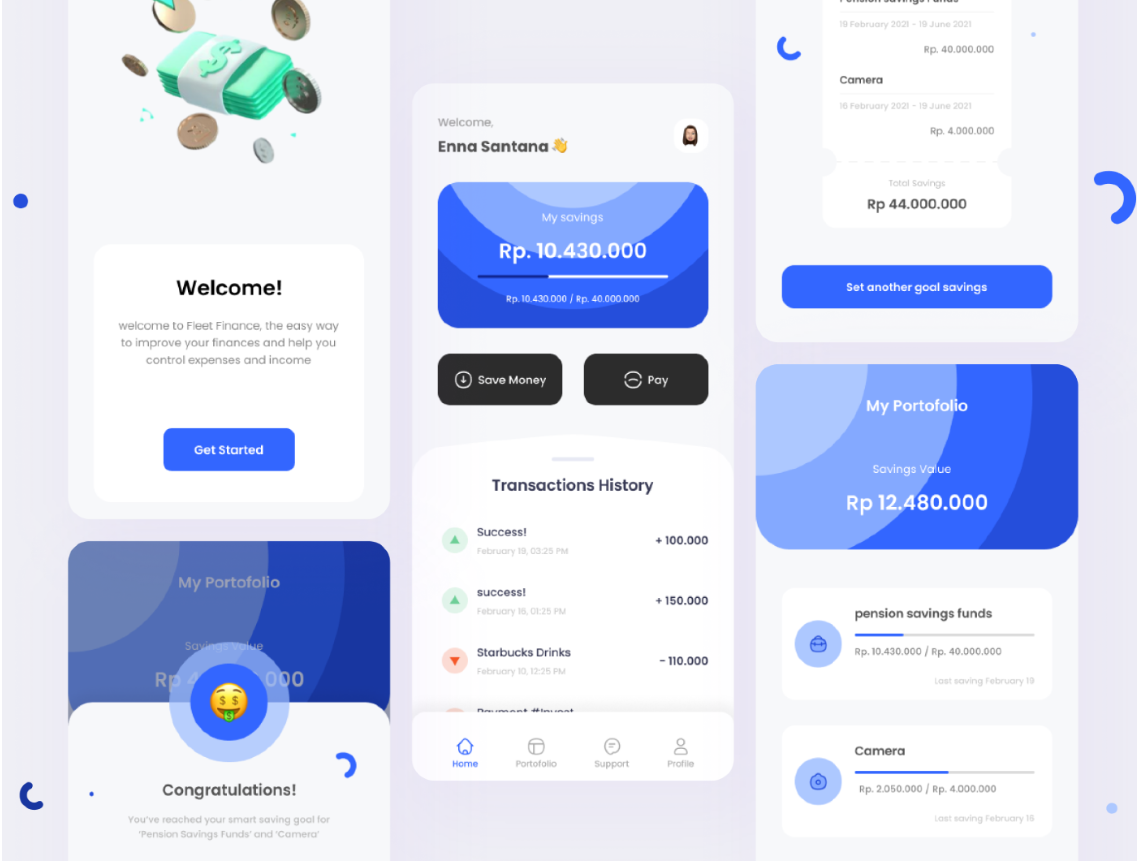
Tutorial Lengkap Membuat Aplikasi Flutter Pencatatan Keuangan Part 4
In the build () method of MyApp, a MaterialApp widget with the title "Hello, World!" is created. The Scaffold widget contains an AppBar with the title "Hello, World!" and the Center widget will place the text on the center of the screen. This is how the output will look after you run the flutter run command. Flutter hello world.