
Use this Tailwind CSS Cheat Sheet to speed up your development process
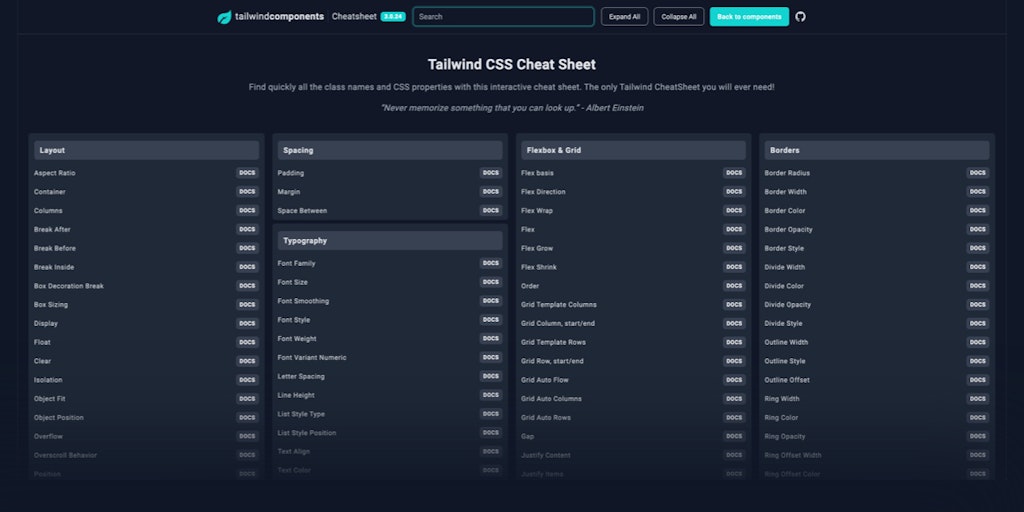
Tailwind CSS Cheat Sheet Find quickly all the class names and CSS properties with this interactive cheat sheet. The only Tailwind CheatSheet you will ever need!

Learn How to Use Tailwind with an Interactive Cheat Sheet Laravel News
Star 172 Code Issues Pull requests Actions Projects Security Insights main 1 branch 0 tags 13 commits .gitignore Added .gitignore 4 years ago README.md add archive message last year printable-tailwindcss-cheatsheet.jpg Updated cheatsheet for v1.9.6. Complete re-do. 3 years ago printable-tailwindcss-cheatsheet.png renamed png file last year

Tailwind CSS Cheat Sheet
Tailwind CSS Cheat Sheet Posted in category Cheat Sheets on July 10, 2023 at 12:22 AM 766 Words ~4 Minute Reading Time • Subscribe to receive updates on Cheat Sheets Eric David Smith Software Engineer / Musician / Entrepreneur Tailwind CSS is a utility-first CSS framework for rapidly building custom designs.
TailwindCSS Cheat Sheet
Cheat sheet that provides a quick, interactive reference for all utility classes and CSS properties provided by Tailwind CSS, a utility-first CSS framework.

Tailwind Css Cheat Sheet Pdf Gambaran
The Tailwind Cheat Sheet Jul 9, 2018 FULL-STACK WEB DEVELOPMENT BOOTCAMP Coming soon (February 2024). Join the waitlist! Reference list of common CSS properties you'll want to use in Tailwind, and their relative classes

A very elegant and helpful Tailwindcss cheatsheet. Anything more I
Search for every Tailwind CSS utility class in one single page. This cheat sheet tool gathers class names under one single source of truth, helping accelerate your dev process. Made by Zoltán Szőgyényi. Join 25,000+ creatives who enjoy a regular dose of inspiration and motivation, delivered to.

Learn How to Use Tailwind with an Interactive Cheat Sheet Laravel News
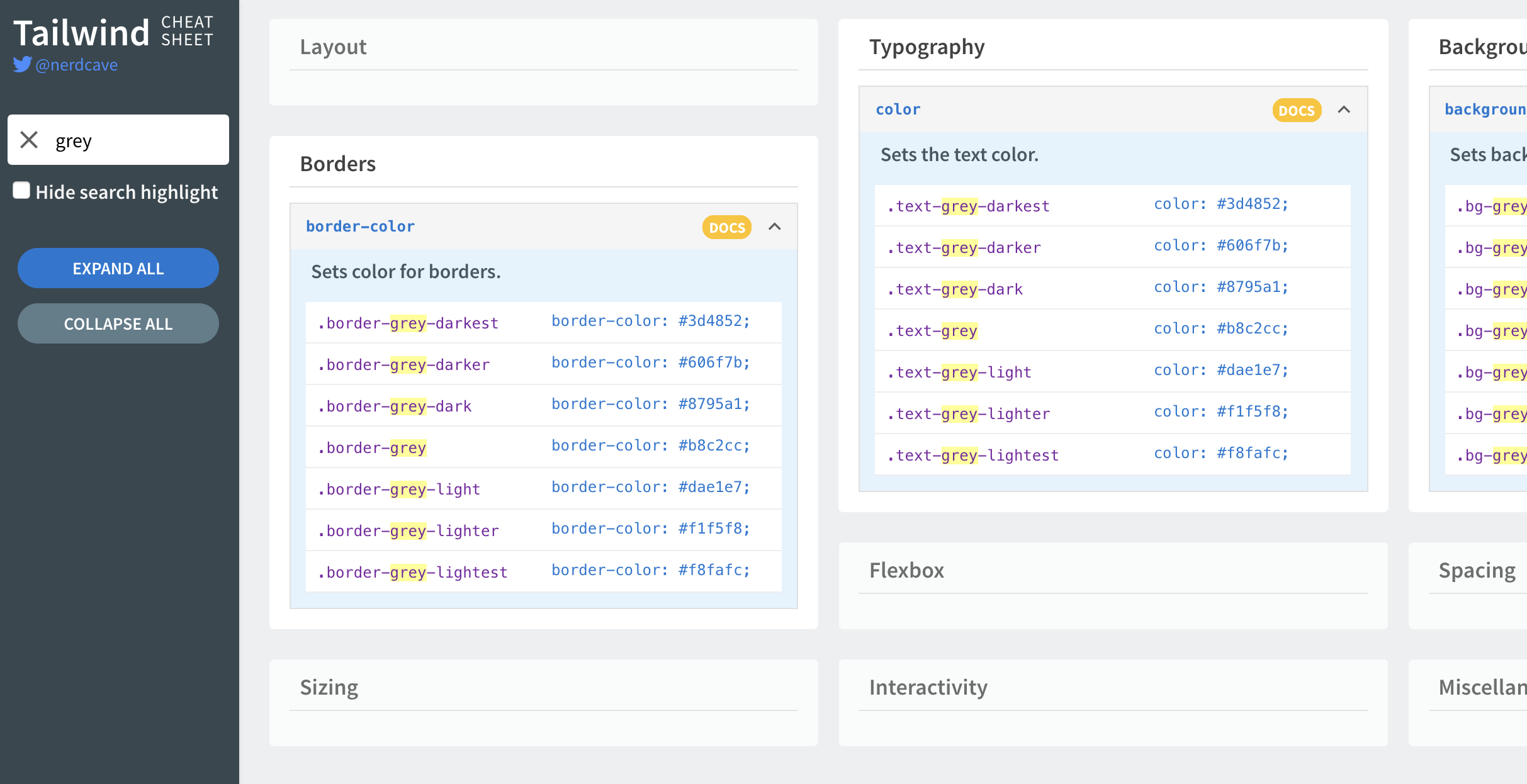
Use this interactive tool as a cheat sheet to view and search for all the class names from Tailwind CSS, the world's most popular utility-first CSS framework. You need to enable JavaScript to run this app.

Tailwind Cheatsheet Pandora’s Box
Tailwind CSS Cheat Sheet: Unveiling the Magic of Efficient Styling By [email protected] December 25, 2023 No Comments Front-End, Web Design Efficiency is more important in this web development era. Tailwind CSS which is a usability-first CSS framework is gaining more popularity for its simplicity and flexibility.

Tailwind CSS Cheat Sheet Product Information, Latest Updates, and
TailwindCSS Cheatsheet V3. This README contains a complete list of the TailwindCSS class names for a quick reference. There is also a more condensed, printable one-page jpg version:
Tailwind CSS Cheat Sheet Cheat Sheets Blog Eric David Smith
Nov 29 What is Tailwind CSS? Tailwind CSS is a utility-first CSS framework that provides low-level utility classes to build designs directly in your markup. It's customizable and helps.

Tailwind CSS Cheat Sheet
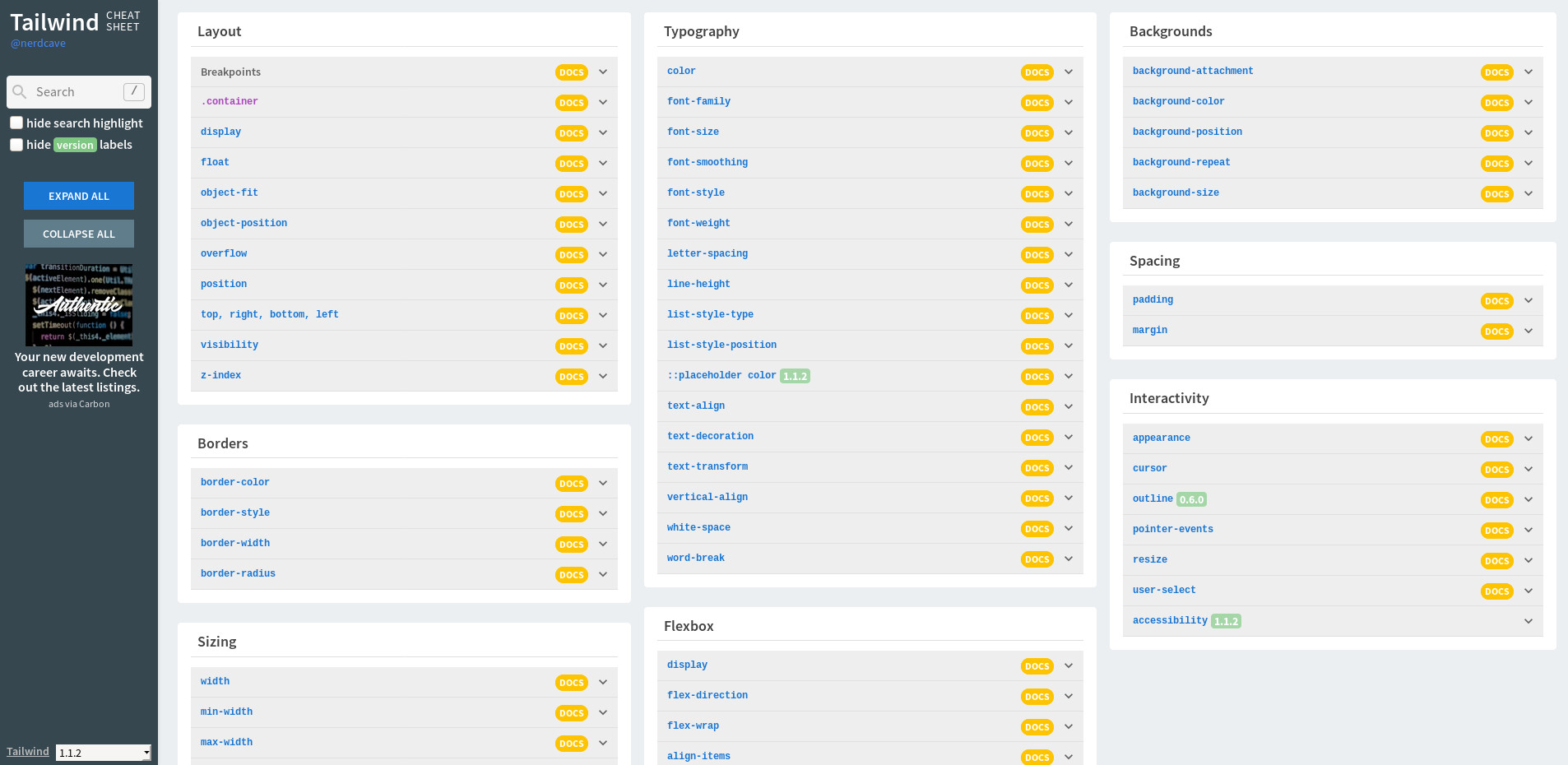
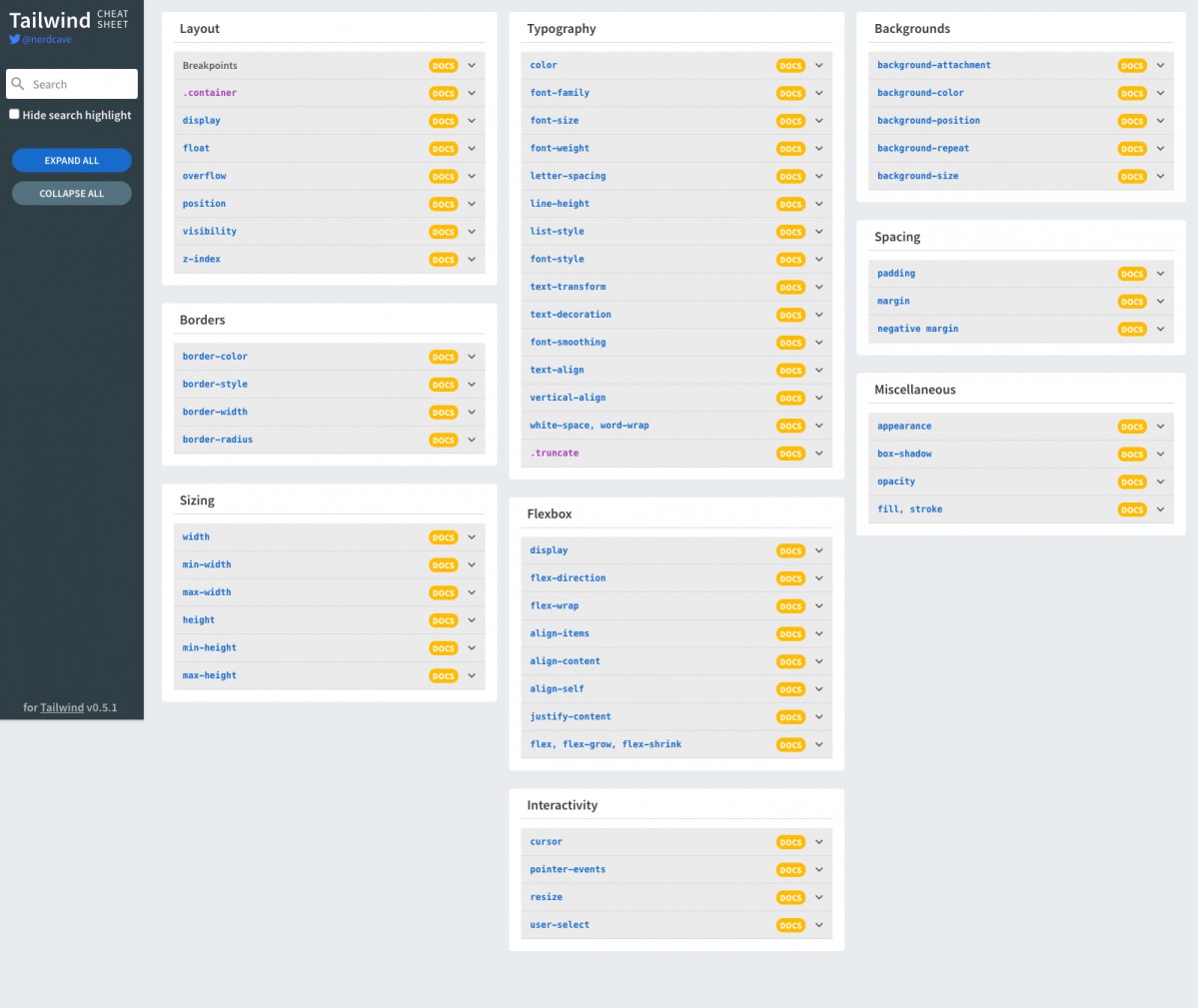
Cheat sheet to learn Tailwind CSS quickly. Browse and search all Tailwind utility classes or CSS properties on one page. Tailwind cheat sheet . donate. Toggle light mode, dark mode, system mode. show version labels for . 2.2.x. Expand All Collapse All. Toggle light mode, dark mode, system mode. Tailwind. donate. Layout.

Tailwind Cheat Sheet 🌍 Tailwind CSS utility class names in a
{"payload":{"allShortcutsEnabled":false,"fileTree":{"":{"items":[{"name":".gitignore","path":".gitignore","contentType":"file"},{"name":"README.md","path":"README.md.

Tailwind Cheat Sheet 🌍 Tailwind CSS class names, variants and
Tailwind CSS Cheat Sheet: 1. Installation: - Install Tailwind CSS using npm: `npm install tailwindcss` 2. Configuration: - Create a `tailwind.config.js` file in your project's root directory. - Customize Tailwind CSS by modifying the configuration file. - Add any additional CSS classes or utilities you need. 3.

Tailwind Cheat Sheet 🌍 Tailwind CSS class names in a searchable
[border|divide|outline|ring|ring-offset]-color [border | divide | ring | ring-offset]-transparentborder | divide | ring | ring-offset]-transparent [border | divide.

Tailwind Css Cheat Sheet truekfiles
A Tailwind CSS cheat sheet is a concise reference guide that lists the most commonly used utility classes and their corresponding CSS properties. Why Use a Cheatsheet? Efficiency: A cheat sheet saves you time by providing quick access to the classes you need, eliminating the need to sift through documentation repeatedly.

Tailwind Css Cheat Sheet Pdf
Tailwind is a utility-first CSS framework that lets you add styles to your web pages without writing a single line of custom CSS code. Here 'utility-first' means that it works on low-level utilities, which are essential to style any HTML element we want.