
Filter data using jQuery Ajax Filter drop down list PHP Tutorial YouTube
759 8 24 2 I don't see a "filter" in this code. You are just appending all of the results to #list1 - Turnip Nov 18, 2016 at 13:01 I am, without any doubt a beginner to AJAX and Jquery so I'd personally be expecting the data: {} attribute to be the filter. I guess this is not the case? @Turnip - Xariez Nov 18, 2016 at 13:03 1

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
Add Multiple Filter using one function in jQuery, Ajax. Most beginners when they need a filter in a website create multiple functions for each filter, for example, price filter, date-range filter, tag filter, and category filter. below we have a code example. function filter (price,page=1, perPage=2,) { let data = {price,page,perPage}; // set.

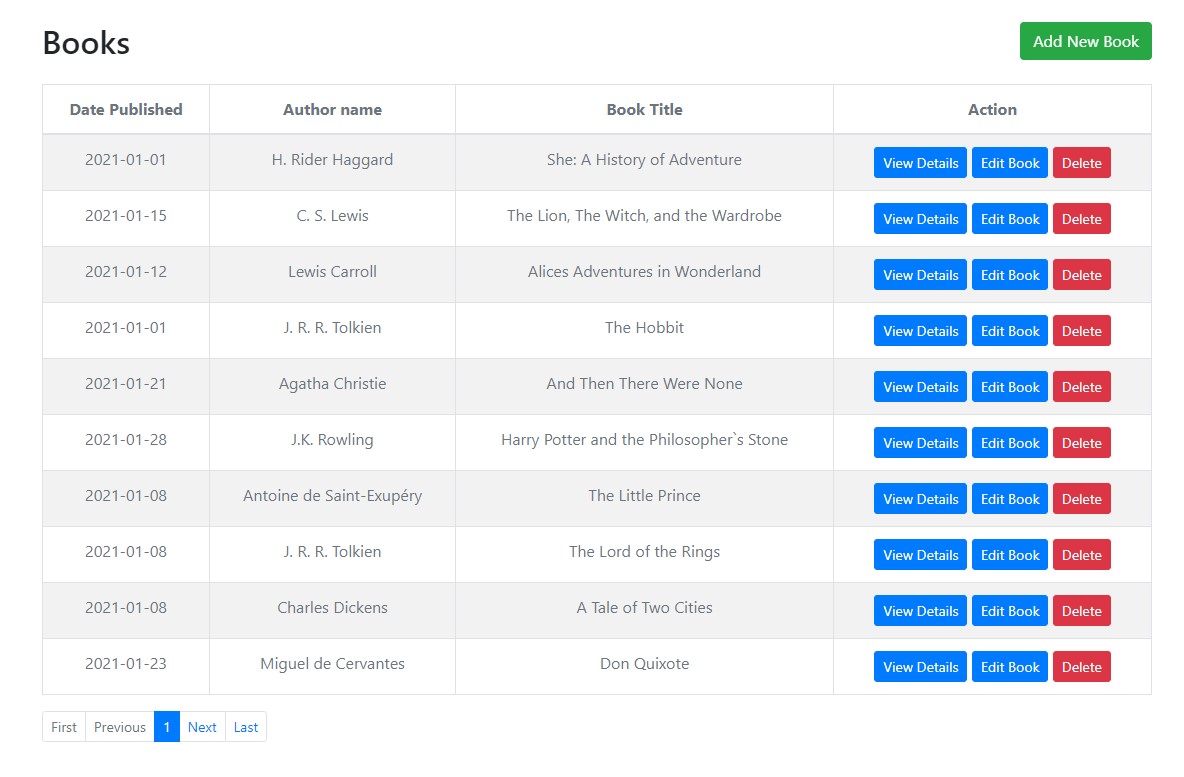
Delete Record From Table In Php Using Ajax Call Mvc
1 Answer Sorted by: 1 In my opinion, you are trying to solve the wrong issue here. If you want to optimize this entire routine, I have to say you start optimizing at the response. AJAX is made for a reason, and it was meant to load pages without page loads, or having to wait a lot.

Ajax Pagination Jquery With Php And Mysql Best 5 Example Pakainfo Bootstrap Table Using Mysqli
jQuery provides several methods for AJAX functionality. With the jQuery AJAX methods, you can request text, HTML, XML, or JSON from a remote server using both HTTP Get and HTTP Post - And you can load the external data directly into the selected HTML elements of your web page! Without jQuery, AJAX coding can be a bit tricky!

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
jQuery API. jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. If you're new to jQuery, we recommend that you check out the jQuery Learning Center.

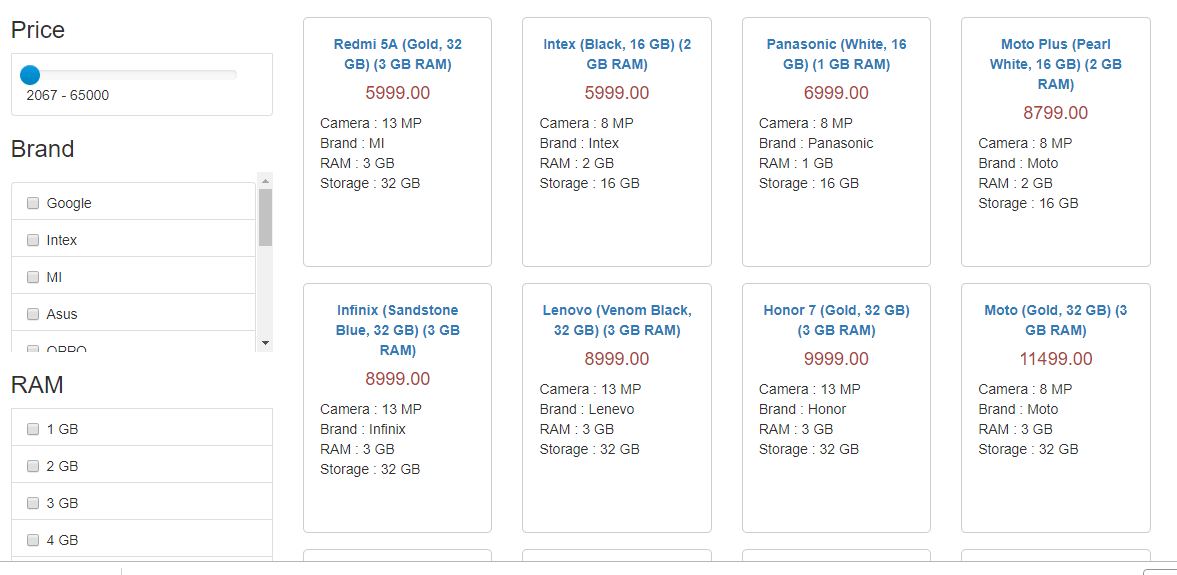
Filter Records using jQuery UI slider with Jquery Ajax and Python Flask PostgreSQL
//jQuery extension method: jQuery.fn.filterByText = function (textbox) { return this.each (function () { var select = this; var options = []; $ (select).find ('option').each (function () { options.push ( { value: $ (this).val (), text: $ (this).text () }); }); $ (select).data ('options', options); $ (textbox).bind ('change keyup', fu.

Calling Rest Api From Javascript / Jquery Tuts Make Dynamic Dependent Dropdown List Using And
Filter Tables Perform a case-insensitive search for items in a table: Example Type something in the input field to search the table for first names, last names or emails: jQuery