
Website splash page design Free PSD Design Download All File HTML CSS
In this article, we'll explore the concept of splash pages in modern web design. Next, we'll introduce you to some examples of different splash pages, before teaching you how to replicate them using Divi. Let's dig in! Table Of Contents 1 What a Splash Page Is 2 6 Examples of Awesome Splash Pages 2.1 1. CoLofts 2.2 2. Make It Perfect 2.3 3.

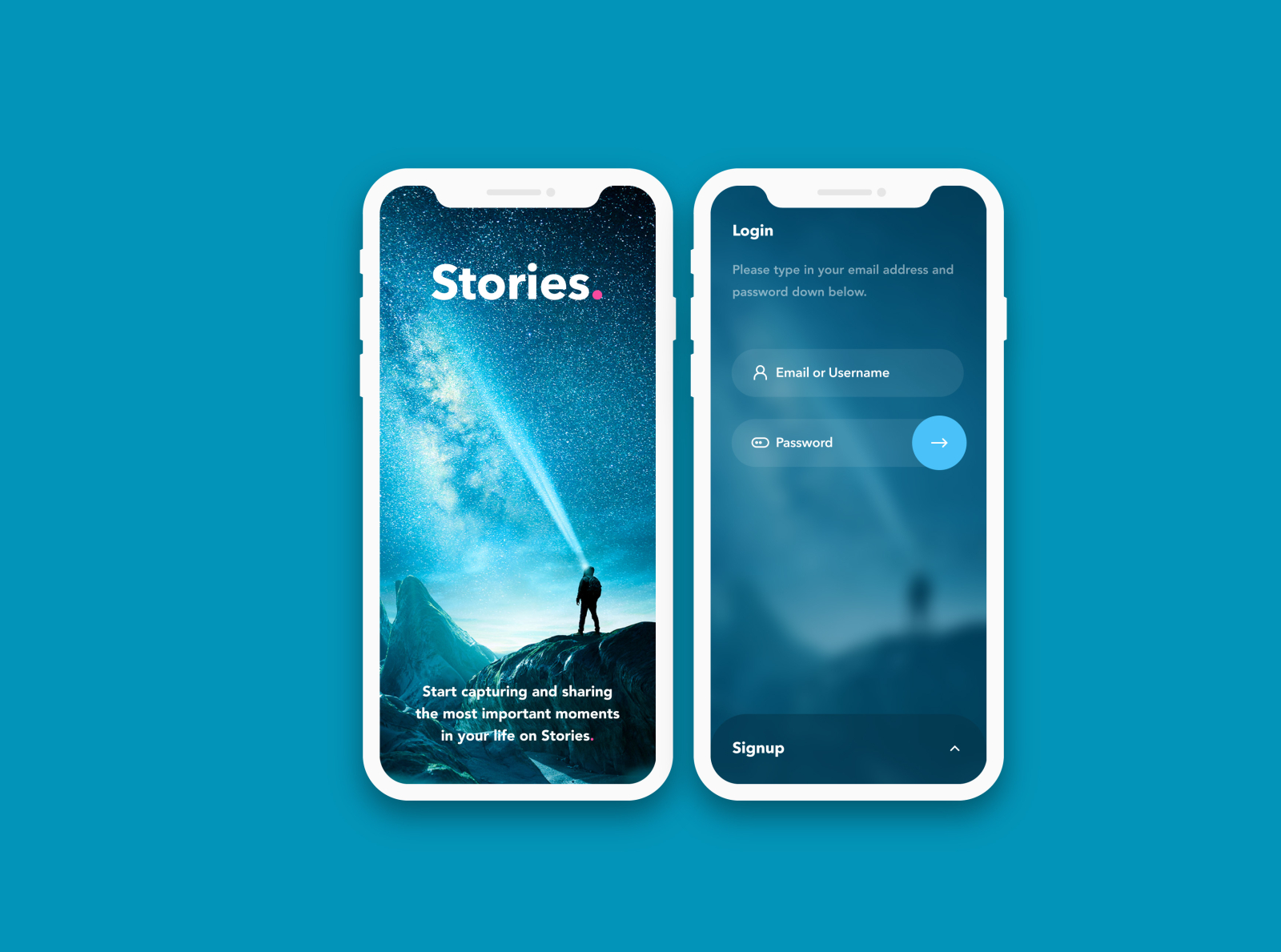
Splash screen by TheVectorminator on Dribbble
Updated: April 01, 2022 Published: October 08, 2018 There's a big difference between a splash page and a landing page. A landing page is a standalone page created to fulfill a conversion goal. A splash page, on the other hand, is a screen that pops up when you first enter a site.

25 Contoh Kreatif Splash Halaman Atas dari Pros Akuntansi 2023
Best Splash Page Website Examples & Free Designs - Webflow Discover splash page websites built by the Webflow community Browse, clone, and customize the latest websites #MadeinWebflow. Looking for premium templates? splash page Full Page Age Gate Business Landing Page Product Page Page Transitions Page Load Full Page Js Page Most liked

Splash (Web/UI) on Behance
A splash page is a page that precedes the main pages on your website. The purpose of a splash page varies: You can promote a new offer, show a disclaimer, or require visitors to verify information, depending on the industry or niche your business operates in. Unlike a squeeze page or a landing page, splash pages don't necessarily ask visitors.

12 Incredible Splash Pages to Help You Create Your Own
Splash pages are a great way of branding your website. This How-To assumes you know quite a bit of HTML and CSS, and it might help if you also know some basic JavaScript.. How to Design a Website: Ideas, Layout, Optimization, & More. How to. Put Video on a Web Page. How to Make a Free Website with Google Sites: Step-by-Step Guide.

7 examples of splash pages done well Creative content for designers, coders and digital
Oct 29, 2022 • 21 min read English Templates Splash landing page templates are a great way to get your landing page up and running quickly. This will help you start promoting your products or services as soon as possible. This premium splash screen template design features many professional components. Use splash page templates to:

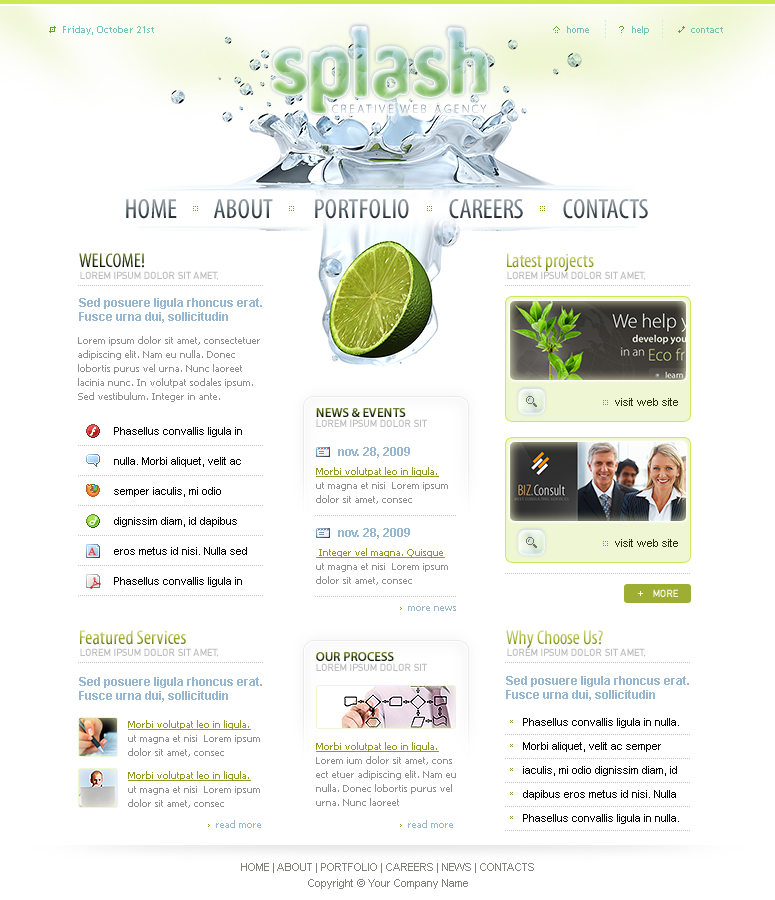
Splash Creative HTML5 Responsive Website Template
A splash page (or splash screen) is a full-page display or window overlay a website visitor will land on before being taken to your home page (or main page). Essentially, it's an introduction. It can be the first thing you see, or it can launch after a few seconds.

Splash (Web/UI) on Behance
1. Use the right website builder. Choosing the right website builder for your web design can mean the difference between launching a successful splash page or failing to implement any splash or landing page on your website. With a solution such as Mailchimp's website builder, create a website that is properly designed, SEO-friendly, and with a suitable splash page design.

Page Design, Web Design, Graphic Design, Splash Page, Photography And Videography, Website
The Sheet Metal and Air Conditioning Contractors' National Association (SMACNA) is an international trade association representing 3,500 signatory contracting firms with more than 100 chapters throughout the United States, Canada, Australia, and Brazil. A leader in promoting quality and excellence in the sheet metal and air conditioning industry, SMACNA has offices in Chantilly, Virginia.

Splash Design Website Theme PSD Templates
1. The Minimalist's Manifesto: Less is More 2. Say It With Pictures: Visual Impact 3. Speak Up: Craft Your Message 4. Direct the Journey: Clear CTA 5. Tailor the Experience: Personalization 6. Test, Tweak, Triumph: Optimize for Performance Inspiration Awaits: Best Examples of Splash Pages 1- Zara: Simplicity in Style 2- Lego: Directing the Play

splash screen. Minimal web design, Web design, Minimal website design
Some of the best website designs use splash pages to show off photographs, graphic designs or videos and give visitors a taste of what's to come. Advertise a launch or event Use a splash page to showcase a soon-to-be-released product or an upcoming event and further your marketing efforts.

30 inspiring splash screen designs (2023)
June 16, 2023 What Is a Splash Page? (Plus 9 Splash Page Examples) Rachel Burns Back in the early days of the world wide web, webmasters used splash pages to tell you to download Flash Player or turn your sound on for the best experience on their site. Now, you can use splash pages to: Collect contact information Present a disclaimer or warning

Splash (Web/UI) on Behance
A splash page, or splash screen, is an introductory page that appears before the main page on a website. This page can be a large window of text or a pop-up that provides specific information, such as a disclaimer, remaining loading time, or details about an upcoming event, before the visitor hits the home or landing page.

Splash Colors Web page / UI UX Design. on Behance
In this example, wine club Glassful used a splash to promote its first birthday party, with all the information needed and a call to action to RSVP Ideally, splash pages should be as lightweight as possible to load quickly and avoid SEO or usability issues. A simple event invitation does the job nicely. 05. Schmoll.

Just a Splash Website Hills Design
The moving jewels of Mattia Cielo get a breath-taking splash page design with smooth parallax animations. The splash page serves as a website introduction. It benefits the experience with conceptual design and striking visuals. Live website: Mattia Cielo Jewelry │Designed by: NOOO Agency 7. Parajanov Museum: Abstract Splash Page that Sets the.

6 Clever Splash Page Examples to Use For Your Site
Pros & cons Splash page elements Examples How to build a splash page What is a splash page and how can you use it to your advantage? Small businesses and entrepreneurs often ask themselves how to make these pages work, make them engaging, and not somehow hurt the user experience with the website in the process. Fret no!