
Loading Animations Made with Vue.js
Screen Reader. ProgressBar components uses progressbar role along with aria-valuemin, aria-valuemax and aria-valuenow attributes. Value to describe the component can be defined using aria-labelledby and aria-label props.

Skills Progress Bar using Vue.js (html, css and vue.js) YouTube
Youtube Like Loading Bar Component for Vue.js. Contribute to BosNaufal/vue-loading-bar development by creating an account on GitHub.

Youtube Like Loading Bar Component for Vue.js
Progress bars and loading indicators for Vue.js Nov 02, 2017 1 min read vue-progress-path Customizable progress indicators and spinners that support any custom SVG path. View demo Download Source Installation npm i -S vue-progress-path yarn add vue-progress-path Usage

Vue Radial Progress Radial Progress Bar Component Made with Vue.js
Design Specification Usage In its simplest form, v-progress-linear displays a horizontal progress bar. Use the value prop to control the progress. API Toggle Inline API Examples Props Buffering The primary value is controlled by v-model, whereas the buffer is controlled by the buffer-value prop. Colors

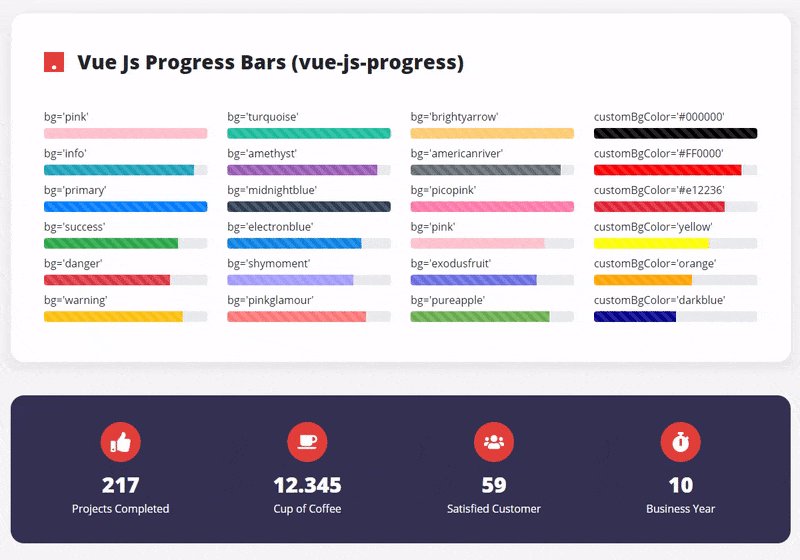
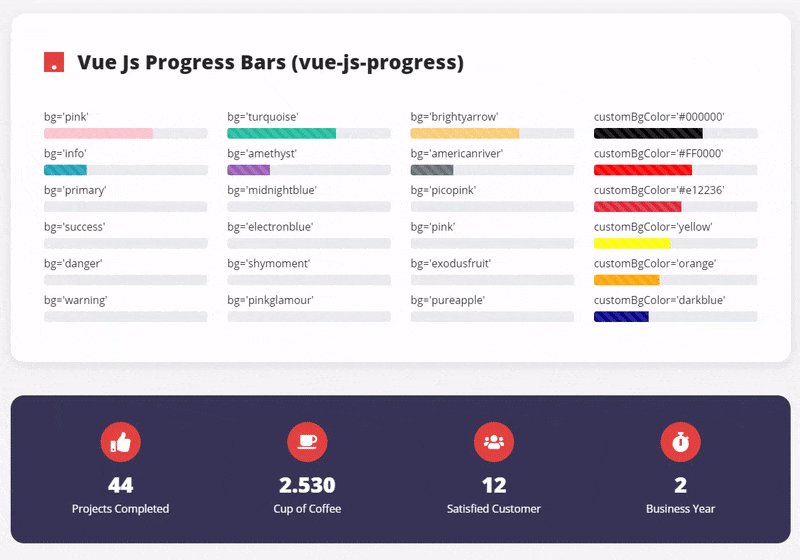
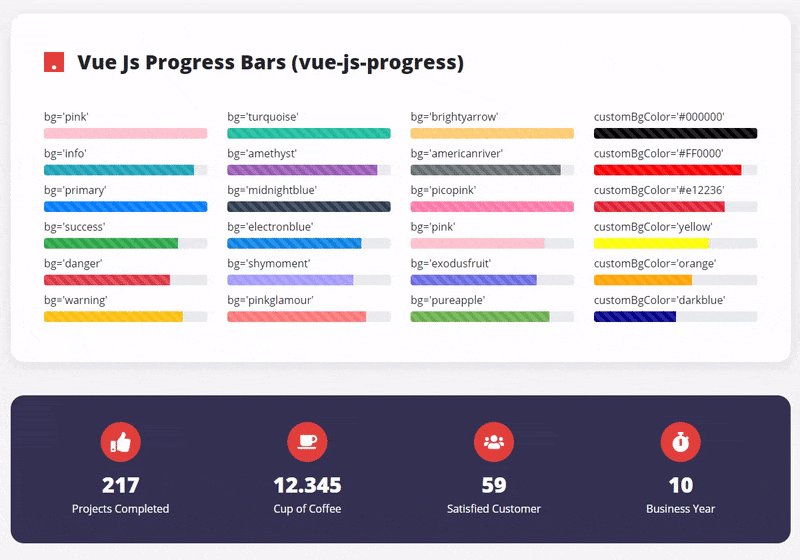
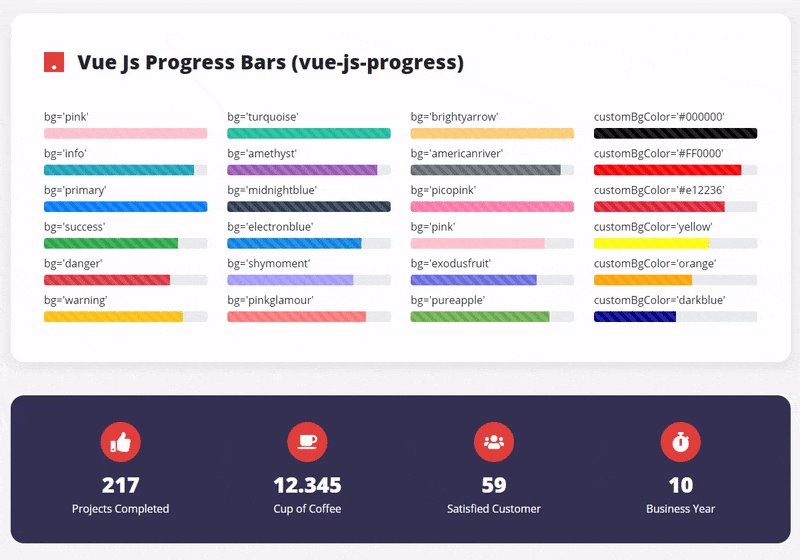
10 Vue Progress Bars
1. vue-content-loader Demo Download A Vue component for animated loading skeleton screens, aiming to replace usual loading components and deliver better experiences for users. 2. Fullscreen Loading Indicator For Vue.js 2 Demo Download Vue.js v2.x component for full-screen loading indicator. 3. Vue Loading Spinner Collection Demo Download

Vue Top Progress Loading Progress Component Made with Vue.js
To install them, we run: npm i axios bootstrap-vue vue-progressbar vee-validate. Next, we create a mixins folder in the src folder and create a file called requestsMixin.js file. In there, we add.

Animated Progress Bars with VueJS
when the user clicks on the "save" button after making his edits, the page will show a loading bar (as to show it's loading the data) for a few seconds (let's say for example 5 seconds, if the request is done by that time, the loading will end but if the request isn't done yet, the bar will keep loading until it's done) before showing all the da.
How to use "vueloadingtemplate" to show simple 9to5Tutorial
Introduction Loading indicators improve UX (user experience) in any application—web or mobile. These animations provide feedback to the user that an action is being carried out and a result will return shortly. In web applications, there are two major events that need loaders: Network requests like navigating to a different page or an AJAX request.
Official Vue 3 components built for Flowbite and Tailwind CSS
14 Vue Progress Bars. April 28, 2021. Collection of hand-picked free Vue progress bar code examples. Update of January 2020 collection. 4 new items. Author. Daryn St. Pierre.

Vue Loading Loading Indicator Made with Vue.js
Create a vue.config.js file at the root folder and add the configuration to disable prefetching and preloading: module .exports = { chainWebpack: (config) => { // Disable prefetching and preloading config.plugins.delete ( 'prefetch' ) config.plugins.delete ( 'preload' ) }, } Adding Routes and Pages We'll be using the Vue Router.

LazyLoading Routes with Vue Router with a Progress Bar
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.

The 7 Best Progress Bar for Your Vue.js Application
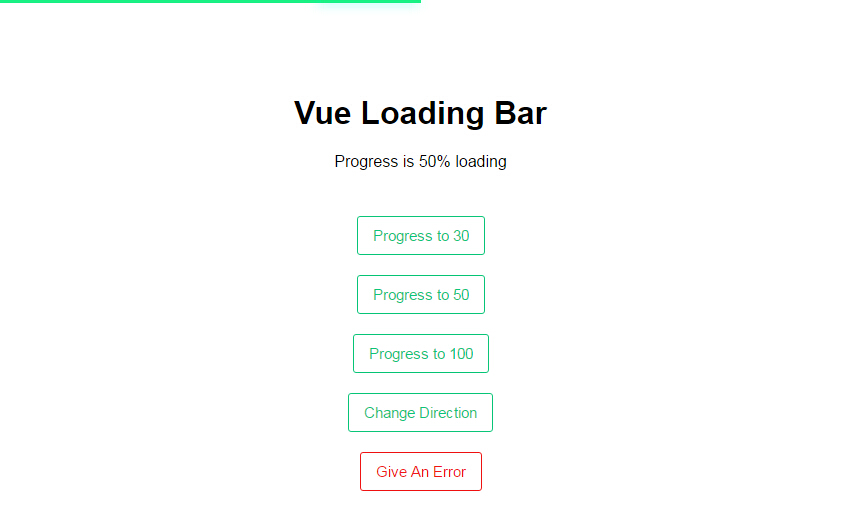
vue loading progress. vue progressbar. progressbar. A lightweight progress bar for vue. Latest version: 0.7.5, last published: 6 years ago. Start using vue-progressbar in your project by running `npm i vue-progressbar`. There are 34 other projects in the npm registry using vue-progressbar.

Vue Progress Bar Dot Png,Loading Bar Icon free transparent png images
Vue 3 Progressbar. Previously, we would like to first thank for the developers who have been willing to help developers around the world, especially those who contribute to hilongjw/vue-progressbar. Here I continue from the previous development to provide support for vuejs version 3.

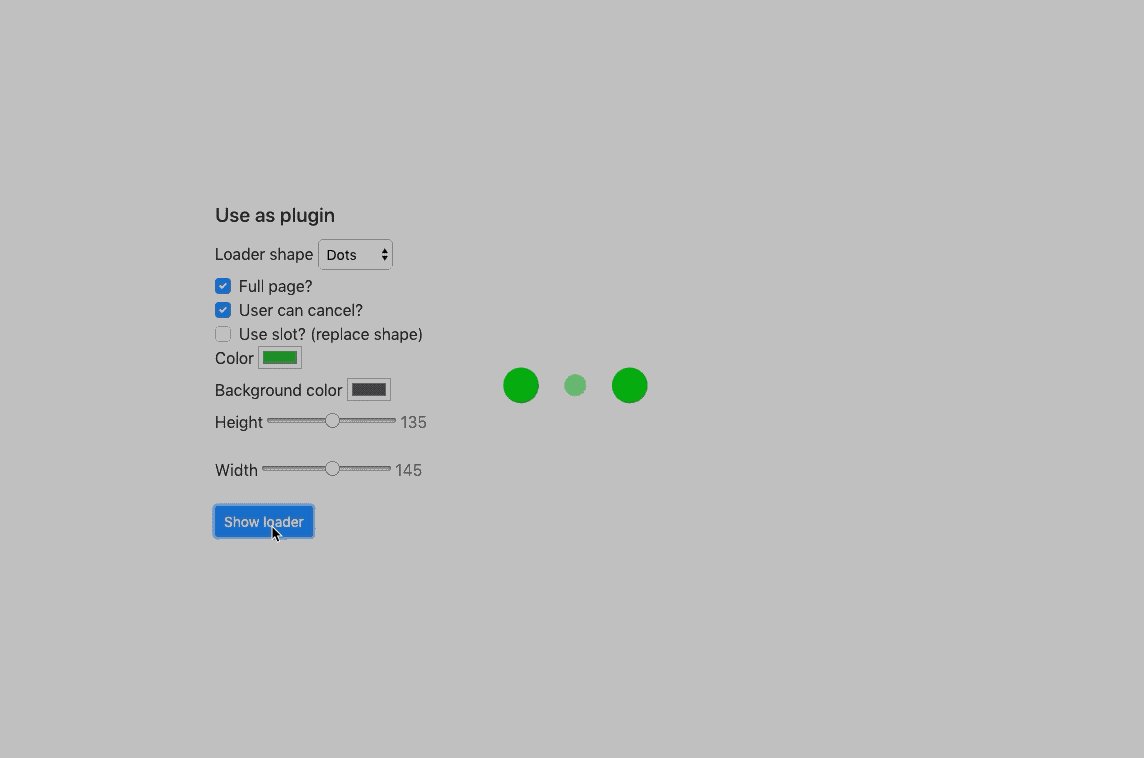
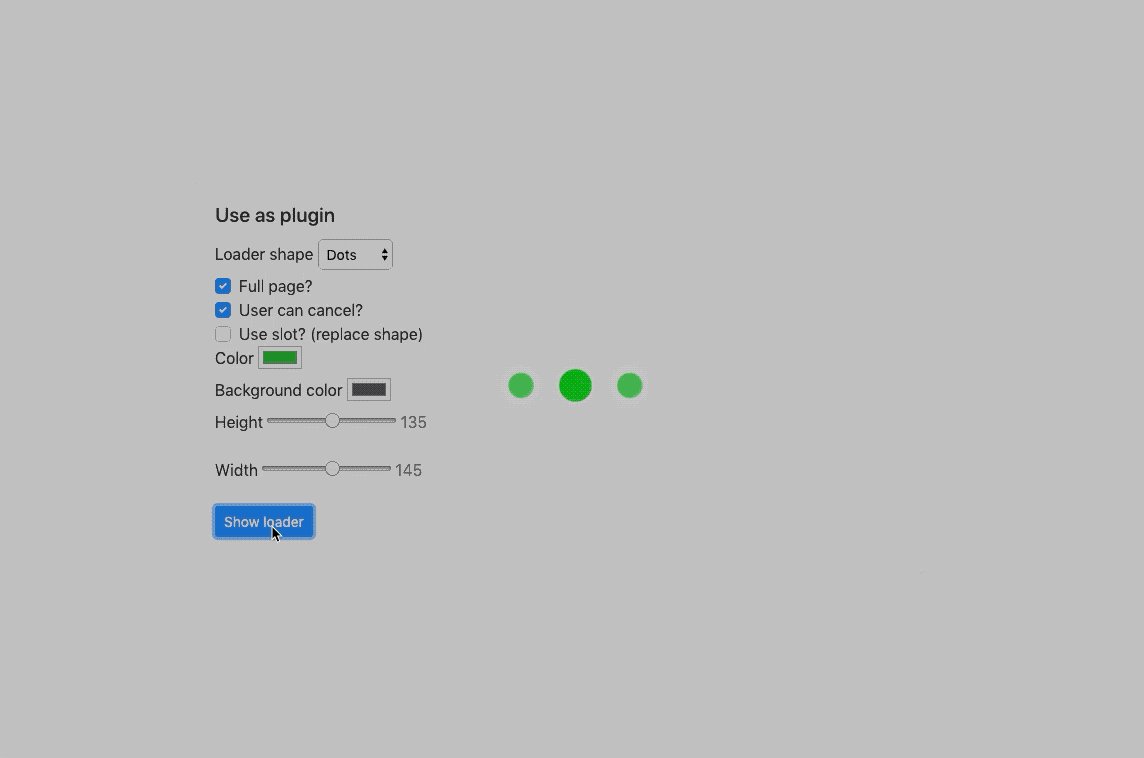
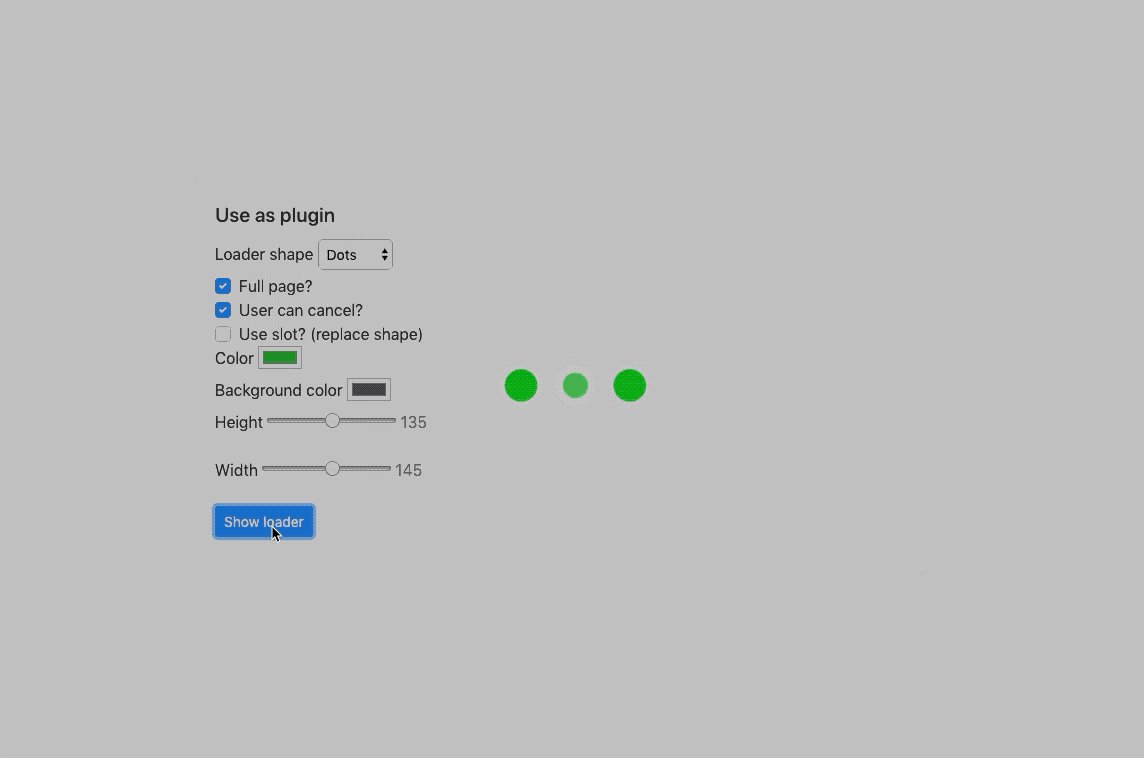
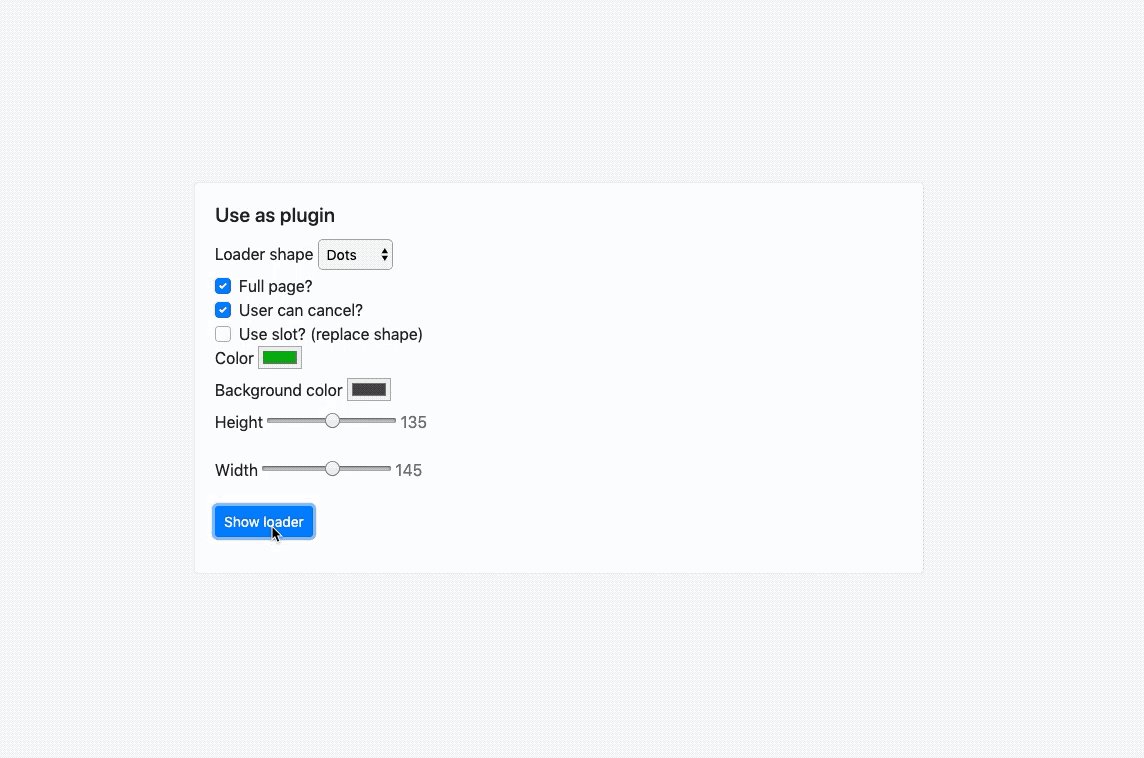
Vue Loading Overlay Full Screen Loading Indicator Made with Vue.js
The Vue Loading Overlay Plugin is a loading indicator that can be used in different ways in your Vue applications. They include: A component A plugin It offers the freedom to select from three different loaders, which are: Spinners Bars Dots

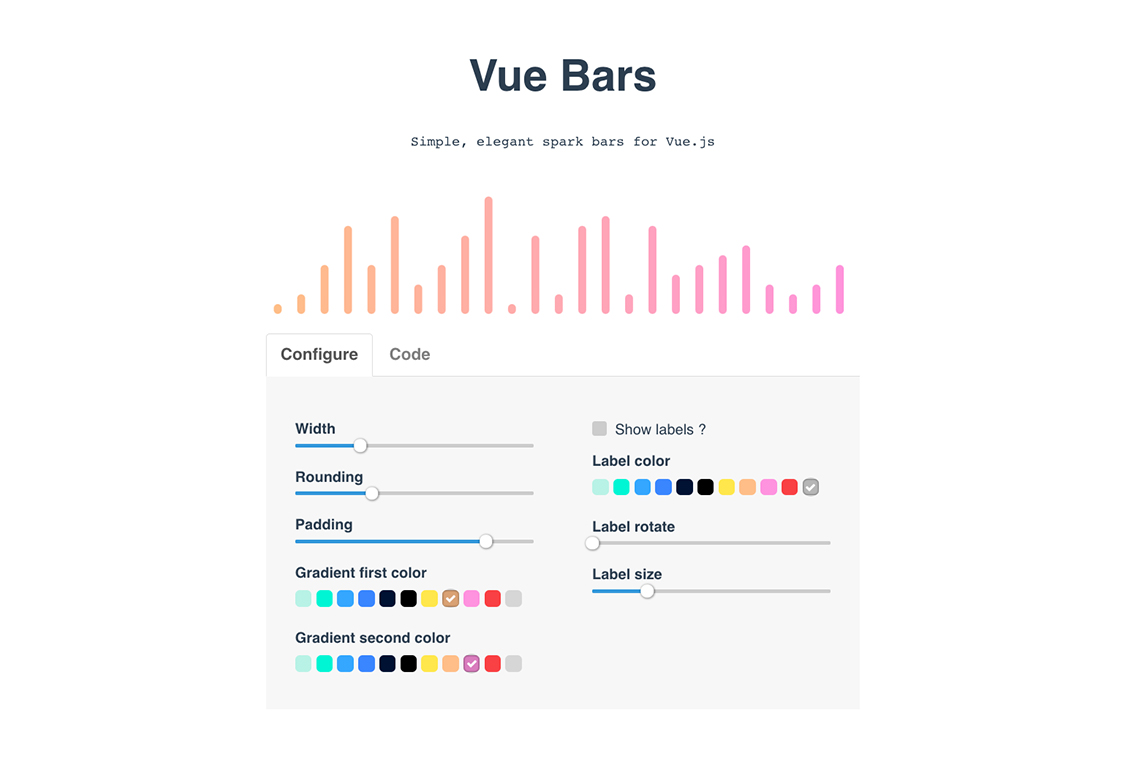
Vue Bar Spark Bar Charts Made with Vue.js
Vue.js component for full screen loading indicator Demo or JSFiddle Version matrix Installation npm install vue-loading-overlay@^6. Usage As component
GitHub Configurable step progress bar
How to get the vue-progressbar to display? Ask Question Asked 3 years, 7 months ago Modified 3 years, 7 months ago Viewed 3k times 0 How to get the vue-progressbar to display? The vue-progressbar being used: https://github.com/hilongjw/vue-progressbar The api-axios.js creates an instance of axios using the url it will retrieve from.